
This tutorial, part of my series of tutorials, will show you how to get this awesome and handy widget.
Step 1:
First, open up your dashboard in another tab or window. Go to Design, then Edit HTML, and tick the “Expand Widget Template”.
Step 2:
Put your cursor in the box below, press CTRL+ A, then CTRL+C.
Go back to your HTML, and press CTRL+Fand type in "</head>" (without quotations).
Paste the code before </head> by pressing CTRL+V with your cursor in front of </head>.
Code 1:
Step 3:
Now, as before, copy everything in the box below by pressing CTRL+ A, then CTRL+C.
Go back to your HTML again, and press CTRL+F and type in "JumpLink".
Now, look for </b:if>, which should be several lines of code before JumpLink.
You need to paste the code I have after </b:if> by pressing CTRL+V.
(The reason for this is because the JumpLink code codes for "Read More>>", and you want this to go before your social networking widget.)
Code 2:
Now, remember to SAVE your code.
Step 4 (optional):
For those of you that have Twitter, please follow this step! In your HTML, press CTRL+F (⌘+F) and search for data:blog.title. Then add + " (@TWITTERNAME)" straight afterwards. Then if people tweet your posts, your twitter name will show up.
SAVE your code.
Note: If you have an RSS, you don't need to change anything. The code will link to your feed by default.
Step 5 (optional):
Some of you might want to customise the default "Sharing is Caring" caption. To do this, you must change the image.
Here are some different options:
To change it, find http://img259.imageshack.us/img259/892/bookcoutureblogspotcoms.png in your code, and replace it with one of the following.

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDmHIksISSov5xzMxomQbnMYAhe6BMePIVOAHbyYXCZwlp5gNB2jdZW2onAep0YSq-SjQ9px7XITACNC251E1UW_t3HdaXWJVO1ZauTO_ohtvv9G4Vun_F5mJzq_seejHTmNOlRmY-Rf2o/s1600/bookcouturesharingiscaring2.png

(I made this one, and you are free to use it if you wish.)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjXcjMyoWQWpxnwWCSEnTG3O-o8ICwoHO4BfLV85WIPJJ_7xf_REuQ2z9-PzBgOJEcaCWJpKzHZQoP6Q4HfoDkBjjdalSasKXl6fADHt5TrOajFRIQIjOf0vmxnba4sMqxpZMRrCHxSg5z/s1600/bookcouture-sharethelove+copy.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWJwM1_pDUII_zDIvp6lpzvMJTFAUWFrTervUFK0Af44EZMseueP6coJekm-Ef9hERqfPSpA8LqOiTVEv4vouYgILu7nESfyyWc-83ieqCG2KULbi4PcZLEsNU9cRDjm76qQSnoDkkrXWW/s1600/share+the+knowledge.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_NkoBMFQF02TrScKnHeRdUMoIvrY4RS-_oqTq-_rbREN1FNzlM7mQBFuktAW8TqgvoJ371G-woLkGkvxgG5q5Zt4A5uylqfXiYoXDWLcg7k983wZVnI426g0mb2BkJURL8L74F8W8ZbVT/s1600/bookcouturesharethelove.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6KWxGwMWD4xADuZVSmaESIm2D5hNXsbn4ckNiKyQ8s0hVqZEh9g_l5nHpNRKCDE43L5I_mzqIKw1DpwT8b_vo77eSpYdJrUh448TipZE9M_vQhEAa7YV9ONz8TZldozZcVBSIjbYyYX8d/s1600/bookcouturesharethewealth.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikIhgfj4HZhdaVD_5t6_Z2BZ3yPhs4klgZEtf0LetnTsPDTu_SKoY9PF8LSdomSGE4OJ_99yiT8ScNp3TSaPV5mSME6P7kUjaQSrbNCbyOLcsAfyhj_vf6wD_j6XcL99DStwK3q7dcnqMq/s1600/bookcouturesharingiscaring.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA981N4sEPu4RtkP1UhSpv6pBXsfSkiN6EeJedcshP8fFmayDd9zIzT_iVLYMt04_riKpr0unKW4X-9O2GhBoO_iJX_JDmtqoxIxLsbJNJe5bQ9p3e5duqPJa2TS8GtlNoKsenl9cUUONL/s1600/bookcouturesharingissxy.png
Remember to SAVE your code.
Step 6 (optional):
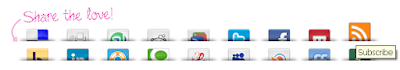
Help others! Share this post by testing the widget below.
As you can see, there are a myriad of options to choose from. Click on the RSS to subscibe, or Twitter to tweet my post.
Add me:

|

|

|

|
More tutorials from Tina... |


